引言
别人的VSCode不光光标闪烁流畅,移动丝滑,而且滚动简直如同德芙一般;再看看自己的:光标僵硬,移动没动画,滚动连流畅都做不到……那就快来看看如何配置出“别人家的孩子吧!”
正片开始!
方法1 | 使用设置(UI)
优点:界面人性化;缺点:较为麻烦。对JSON有一定了解的推荐使用方法二。
STEP1 打开设置
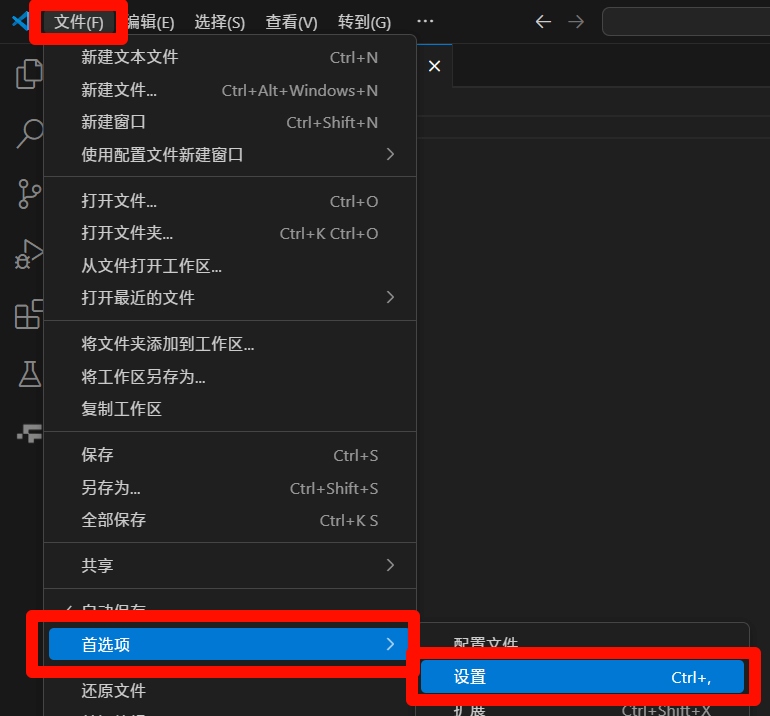
在菜单中打开
在VSCode菜单(Windows)或访达(macOS)中点击文件>首选项>设置。

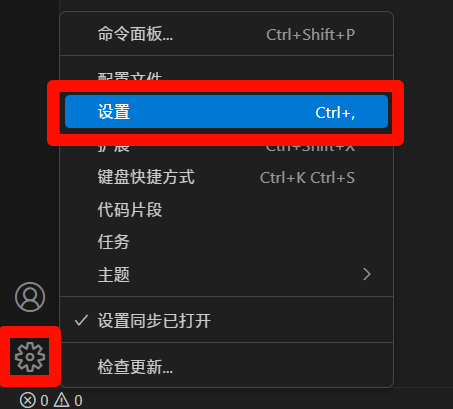
在管理中打开
点击VSCode左下角的管理(齿轮图标)>设置。

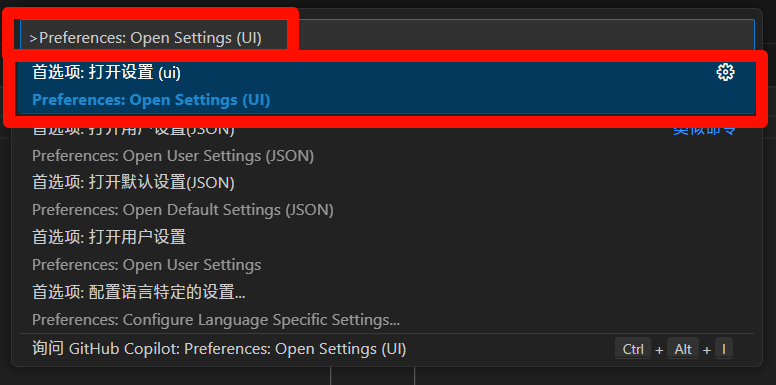
使用命令打开
点击VSCode顶部的搜索,输入以下内容后按回车或选择第一个选项:
1
>Preferences: Open Settings (UI)

STEP2 更改设置
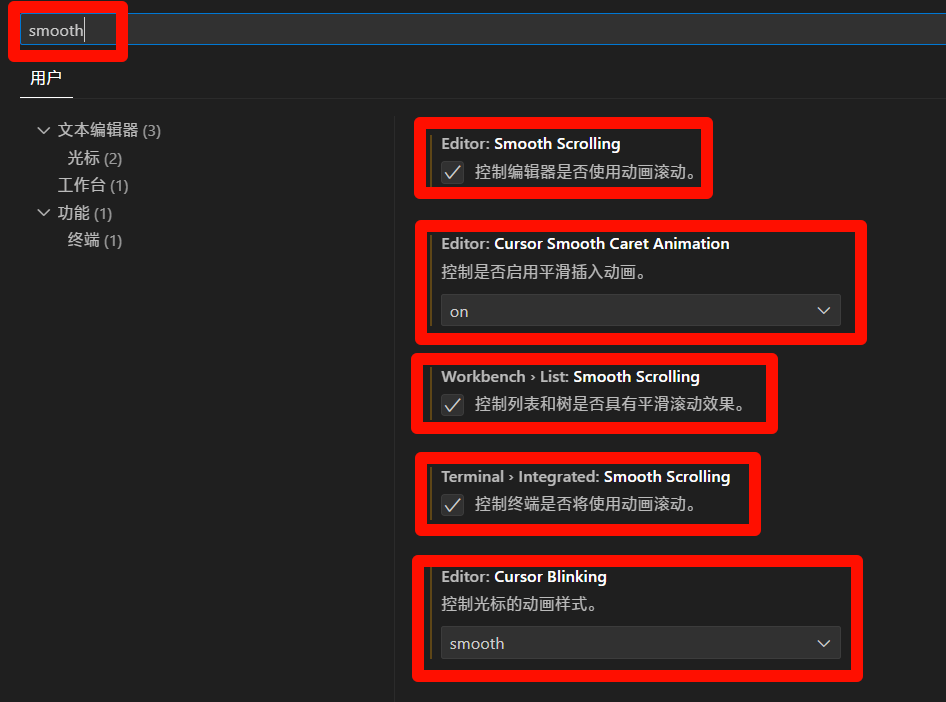
在“搜索设置”中输入“smooth”,然后启用“Editor: Smooth Scrolling”(编辑器滚动动画)、“Workbench > List: Smooth Scrolling”(设置等页面滚动动画)、“Terminal > Integrated: Smooth Scrolling”(内置终端滚动动画),并将“Editor: Cursor Smooth Carte Animation”(鼠标移动动画)设为“on”,“Editor: Cursor Blinking”(鼠标闪烁动画)设为“smooth”,也可根据需要关闭。

方法2 | 使用用户设置(JSON)
优点:方便;缺点:较难更改。小白推荐使用方法一。
STEP1 打开设置
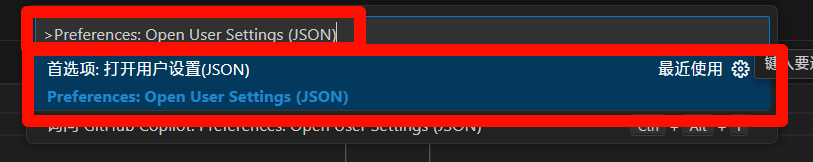
点击VSCode顶部的搜索,输入以下内容后按回车或选择第一个选项:
1 | >Preferences: Open User Settings (JSON) |

STEP2 更改设置
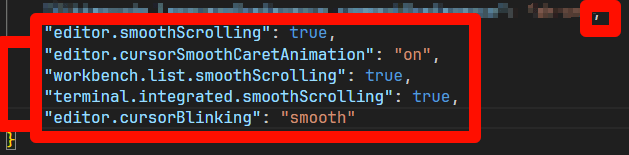
在“setting.json”最后一行的“}”前一行末尾输入一个英文逗号并换行,然后输入以下文本后保存:
1 | "editor.smoothScrolling": true, |
!!!重要:如果其中一行或几行没有缩进,请在该行开头按“Tab”插入一个制表符!!!

结语
现在,你已经拥有了丝滑流畅的VSCode:不光光标闪烁流畅,移动丝滑,而且滚动简直如同德芙一般。那么,VSCode德芙版,启动!𰻝